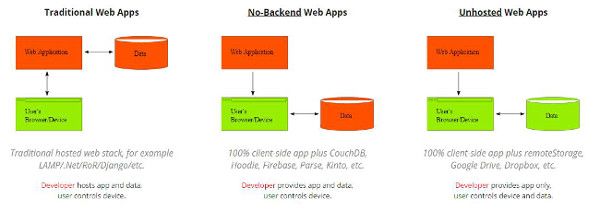
Lately you as an interested web developer might have heard or read about a thing called unhosted applications, mostly with a reference to unhosted.org. This basically means web-apps running in your browser which do not rely on any kind of backend. Most apps you’re using on the web store data to a backend service at the provider’s host server, regardless of them being Google Docs, Evernote, Wunderlist or also Anchr.io. Obviously this makes you dependent on the provider in terms of availability and security. Also these apps are usually online-only apps, meaning that you can only use them with an internet connection. Another type of apps are those without a specific backend but still with a central, cloud-based data store, e.g. Firebase. In this case your data is still anywhere out there in the cloud at a provider you potentially could not trust (even though not on any kind of dubious private-hosted server but on a certified platform of one of the big players – deciding whether that is better or worse it’s up to you, actually). These apps are usually offline-capable, so you can use them without internet connection and if the connection comes back again, the data is synced to the data platform. And then there’s this third kind of apps, which they call unhosted ones. These are intended to be completely static, without needing any kind of backend. Theoretically you could download a zip of their HTML, JavaScript and CSS files to your computer and perfectly run the app without a webserver and a database. Well, ok, probably you’ll need a webserver, but it only needs to server static files (like an Apache2, nginx or http-server), nothing else – no PHP, node Node.js… Those apps (e.g. a simple todo-list) store all their data to your browser’s localStorage or IndexedDB. As a result it obviously is only available on your local computer and only until you clear you browser data. After all you might still want to sync your data to other devices now – but without giving your data away to a untrusted provider.

This is where quite a new thing called RemoteStorage comes in. It’s a protocol for storing per-user data on the web in an unhosted fasion. Anything implementing the remoteStorage protocol can be your data-repository, which basically works as a simple key-value store. As a result you can implement your own remoteStorage or e.g. take the “official” PHP library to host one on your own server. There are also a few providers (like 5apps) out there, yet, which you can use, but don’t have to, if you don’t trust them. An unhosted-app that is remoteStorage-capable can now connect to your remoteStorage, e.g. https://rs.yourserver.com/user1/appXyz, and sync its data there. RemoteStorage works together with WebFinger. What is WebFinger now? WebFinger is kind of a registry on the web, where unique keys (usually in email-address style, like user1@yourserver.com), are mapped to URL’s for a certain type of relation. In this case you would tell your unhosted app such an email-address-like identifier, which maps to your remoteStorage-endpoint for the relation-type “remotestorage”. The app queries WebFinger for that key and follows the returned registered URL to the datastore. In this example the identifier tony@5apps.com maps to a remotestorage located at https://storage.5apps.com/tony. This makes the entire thing as decentralized as possible. Note that you could change your remoteStorage anytime by simply registering a new URL at WebFinger (you usually wouldn’t have to do this registration on your own, but the remoteStorage server implementation handles that for you). The authorization – like which app may access which subkeys on the remoteStorage – is handled by OAuth at your remoteStorage server implementation, where you can grant or revoke access for certain apps to certain store keys.
Two apps you can try are litewrite.net and Grouptabs. If you just want to play around with remoteStorage it might be the easiest way to use 5apps‘ remoteStorage for this.
Comments